Install
yarn add vue-select
# or use npm
npm install vue-select
Then, import and register the component:
import Vue from "vue";
import vSelect from "vue-select";
Vue.component("v-select", vSelect);
The component itself does not include any CSS. You'll need to include it separately:
import "vue-select/dist/vue-select.css";
Alternatively, you can import the scss for complete control of the component styles:
@import "vue-select/src/scss/vue-select.scss";
Import Component Vue-select in custom component
We will import the Vue-select as locally.import vSelect from "vue-select". And then registered the component in property components:{vSelect }
<template>
<div class="root">
<h3>Learn Vue-select</h3>
</div>
</template>
<script>
import vSelect from "vue-select"
export default {
data () {
return {
}
},
components:{
vSelect
}
}
</script>
<style scoped>
.root{
margin: 0 auto;
max-width: 600px;}
</style>
We can add vue-select in our component like this.<v-select : options ="fruits" ></ v-select > : This how we add Vue-select in our component, there is v-bind or : in this component, options is props we pass to component vue-select. This is the provision of the vue-select library.
Add data locally in our component.
data () { return { fruits:["Mangoo","Apple","Orange","Melon","Pineapple","Lecy","Blueberry"] } },
We add data fruits and its type as array. In this tutorial , I will add array with the name of the fruit.
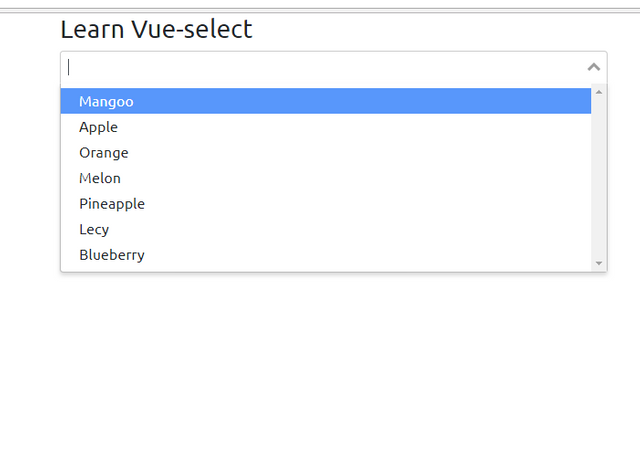
After all its done then we can run our program. npm run dev
the output is like this: