In this tuto, I'll show you how to add custom fields to webform settings using the ThirdPartySettingsInterface .
By default webform settings entity fields is like this:
Webform settings by default

In this article we are going to look at how to use the ThirdPartySettingsInterface to add some extra fields to existing configuration webform entity. For example, if you ever need to store some config together with a node type or a taxonomy vocabulary, there is a great way to do so using this interface.
Today we are going to see an example of this and add an extra fields to the webform settings and store the value in this way.
There are a number of steps involved in this process. First, we need to alter the form with which the entity configuration data is added and saved.
In the case of the webform settings entity there are one form 'webform_settings_form_form' for save the settings of each webform, so we need to alter it.
In this I'll add custom css class field to each webform.
Create mymodule.module file
<?php
use Drupal\Component\Utility\Html;
use Drupal\Core\Form\FormStateInterface;
use Drupal\webform\Entity\Webform;
/**
* @param $form
* @param $form_state
* @param $form_id
*/
function mymodule_form_alter(&$form, &$form_state, $form_id)
{
if ($form_id == 'webform_settings_form_form') {
$entity = $form_state->getFormObject()->getEntity();
$form['third_party_settings']['#tree'] = TRUE;
$form['third_party_settings']['mymodule']['custom_class_field'] = [
'#type' => 'textfield',
'#title' => t('Custom Class field'),
'#default_value' => $entity->getThirdPartySetting('mymodule', 'custom_class_field'),
];
}
}
Method 2 with submit handler:
/**
* @param $form
* @param $form_state
* @param $form_id
*/
function mymodule_form_alter(&$form, &$form_state, $form_id)
{
if ($form_id == 'webform_settings_form_form') {
$entity = $form_state->getFormObject()->getEntity();
$form['custom_class_field'] = [
'#type' => 'textfield',
'#title' => t('Custom Class field'),
'#default_value' => $entity->getThirdPartySetting('mymodule', 'custom_class_field'),
];
$form['actions']['submit']['#submit'][] = '_mymodule_form_submit';
}
}
/**
* @param $form
* @param FormStateInterface $form_state
* @throws \Drupal\Core\Entity\EntityStorageException
*/
function _mymodule_form_submit(&$form, FormStateInterface $form_state)
{
/** @var \Drupal\webform\WebformInterface $entity */
if ($entity = $form_state->getFormObject()->getEntity()) {
$entity->setThirdPartySetting('mymodule', 'custom_class_field', $form_state->getValue('custom_class_field'));
$entity->save();
}
}
The getThirdPartySetting() method on the entity object is provided by the ThirdPartySettingsInterface which all configuration entities have by default if they extend from the ConfigEntityBase class. with this method we simply retrieve a value that is stored as third party settings.
We need also to add our configuration schema so that it becomes translatable. Inside the /config/schema/mymodule.schema.yml file of our module we need to add this:
create config/schema/mymodule.schema.yml file
webform.settings.third_party.mymodule:
type: mapping
label: 'Webform mymodule configuration'
mapping:
settings:
type: mapping
label: 'mymodule settings'
mapping:
custom_class_field:
type: string
label: 'Custom class field'
With this schema definition we are basically appending to the schema of the webform.settings config webform settings entity by specifying some metadata about the third party settings our module provides. For more information on config schemas be sure to check out the docs on Drupal.org.
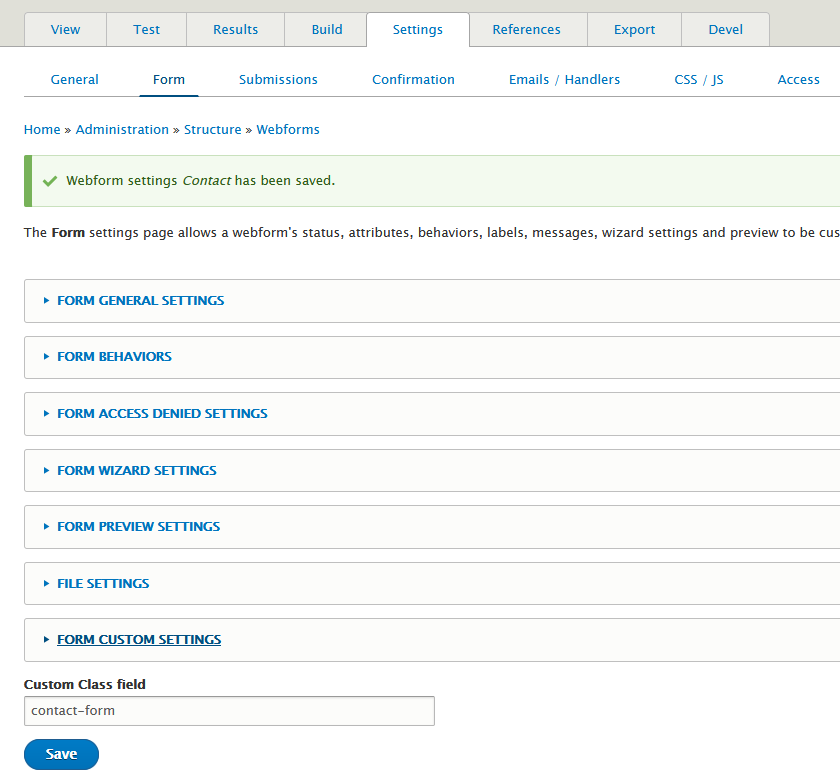
After adding our custom fields to existing config webform settings entity the result is like this:

To add a specific css class to webforms/forms form tag in Drupal 8 I will use hook_preprocess_webform().
/**
* @param array $variables
*/
function mymodule_preprocess_webform(array &$variables)
{
if (!empty($variables['element']['#webform_id'])) {
$webform = Webform::load($variables['element']['#webform_id']);
if ($webform && $classes = $webform->getThirdPartySetting('mymodule', 'custom_class_field')) {
$classes_array = explode(' ', $classes);
foreach ($classes_array as $class) {
$variables['attributes']['class'][] = Html::cleanCssIdentifier($class, []);
}
}
}
}
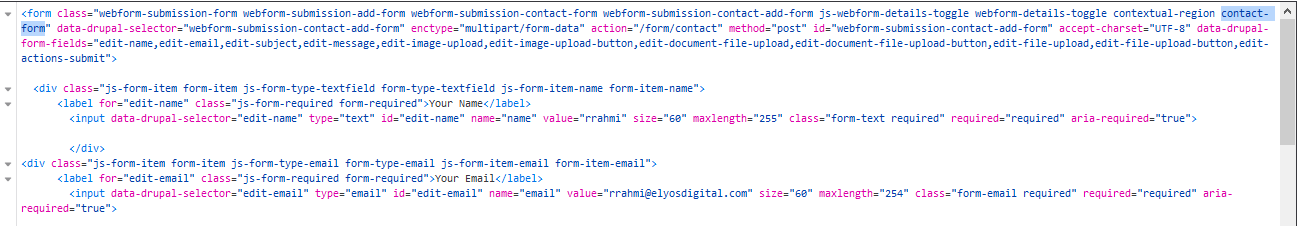
Finally, here's the result after adding CSS classes to webform settings. these classes will be show in <form> tag.